
HandyMobi
A redesign of the HandyMobi DIY mobile application
HandyMobi
Mobile App Redesign
Handymobi is a mobile app that brings together both do-it-yourself professionals and newcomers to create a community that can save, share, learn and execute DIY projects. I was recruited by the founder to help improve the app’s usability, user engagement, and make the app feel more premium and well-built.
Role: UX/UI Designer, Consultant
Time: 10 Months
Result: Interactive Prototype

Redesigning HandyMobi
As the only designer brought on for this project, I was responsible for the end-to-end product design by conducting formative research, wireframing, usability testing, and designing high-fidelity screens that would be used as a resource for implementation. My goals for this project were to improve the existing Handymobi user experience by making the app more usable, engaging, and visually appealing.
Design Problem
The app lacks organization, context, and visual appeal.
How might the usability and user engagement of HandyMobi be improved?
Research

Interviews
To collect as much information as I could, I reviewed the interview questions and answers from previous user interviews conducted by the founder. This gave me a better understanding of the problem I was solving for, and served as a great launch point.

Survey
To learn more about the app’s level of engagement, I sent out a survey link to current users that was designed to collect information like level of DIY experience, how frequently the app is used, what it’s being used for, and how they think it can be improved.

Usability Evaluation
To further evaluate the app’s overall usability, I conducted a heuristic evaluation of the current experience based on Nielson Norman’s 10 usability heuristics. To get different perspectives on this, I also enlisted other HCI students to evaluate the app.
Key Findings
App usability suffers from a lack of context around actions.
Users focus on searching and viewing projects, instead of contributing content.
Button clutter makes the app feel complicated and overwhelming.
Consistent sentiment that the app lacks a clear identity.

Heuristic Evaluation Results
After conducting a heuristic evaluation of the mobile app, I decided to distill the 10 usability heuristics into 5 principles that capture the primary usability elements I was evaluating for. The three areas that stood to see the most improvement were the app’s efficiency, learnability, and overall satisfaction while using it. A few areas that contribute to these scores include the app’s lack of an ability to delete project posts, cluttered interface, and lack of context clues for actions within the app.

Survey Results
The survey was able to give me deeper insights into the people who use the app, and how they use it. Some of the key findings to come out of this exercise included how the majority of users aren’t posting content, sharing content, or contributing to project discussions. The survey shed a brighter light on the engagement problem within the app, in addition to revealing that users find the app the have a steep learning curve due to the various usability issues that can be found throughout.
Ideation
Taking my findings from the previous exercise, my client and I began to frame the major pain points we wanted to focus on for the redesign. Encouraging users to share, discuss and discover projects became the core feature set we wanted to improve overall user engagement and to align the app with HandyMobi’s business strategy. The screens below include examples from brainstorming sessions, affinity diagramming, and workflow interactions that would be used to inform the wireframes I put together for usability testing.

Key Findings
Ensure the design clearly communicates the value it is delivering to its users.
Make app interactions easier, while also creating new ways for users to interact with projects and other users.
Simplify the interface and focus on the actions that matter most.
Re-evaluating the Sitemap
The first step I took towards addressing some of the key findings from the research above, was to reexamine the information architecture of the app. The menu navigation felt cluttered with seven options, and a tab at the far end that was used to store all other miscellaneous links. To clean this up, my redesign focused only on navigation options that are key to the core experience of the app, which we defined in the ideation meetings as sharing, discussing, and discovering projects. Additionally, with fewer menu items, each page would have a greater sense of purpose overall.
Interactive Wireframe Flow
To begin addressing the issues found in our research, and testing the ideas from our brainstorming meetings, I began to wireframe key screens and interactions that could translate to an improved experience. For example, I introduced an onboarding flow for more personalization within the app, a more transparent interaction for creating and deleting projects, as well as a layout that feels more modern. The next step was to validate these ideas through testing.
Usability Testing
With an interactive prototype in hand, I tested the low-fidelity design with five users who were either actively engaging with DIY projects, or interested in exploring DIY projects. A successful test had me observe participants carrying out the four primary actions below, since these areas either introduced new concepts, or saw significant changes when compared to the previous design.

Key Findings
Project creation still feels complex due to clutter.
Menu icons are not clear enough without subtext.
Users see the revamped profile screen as a “homebase”.
Users want to see more categories on screen.
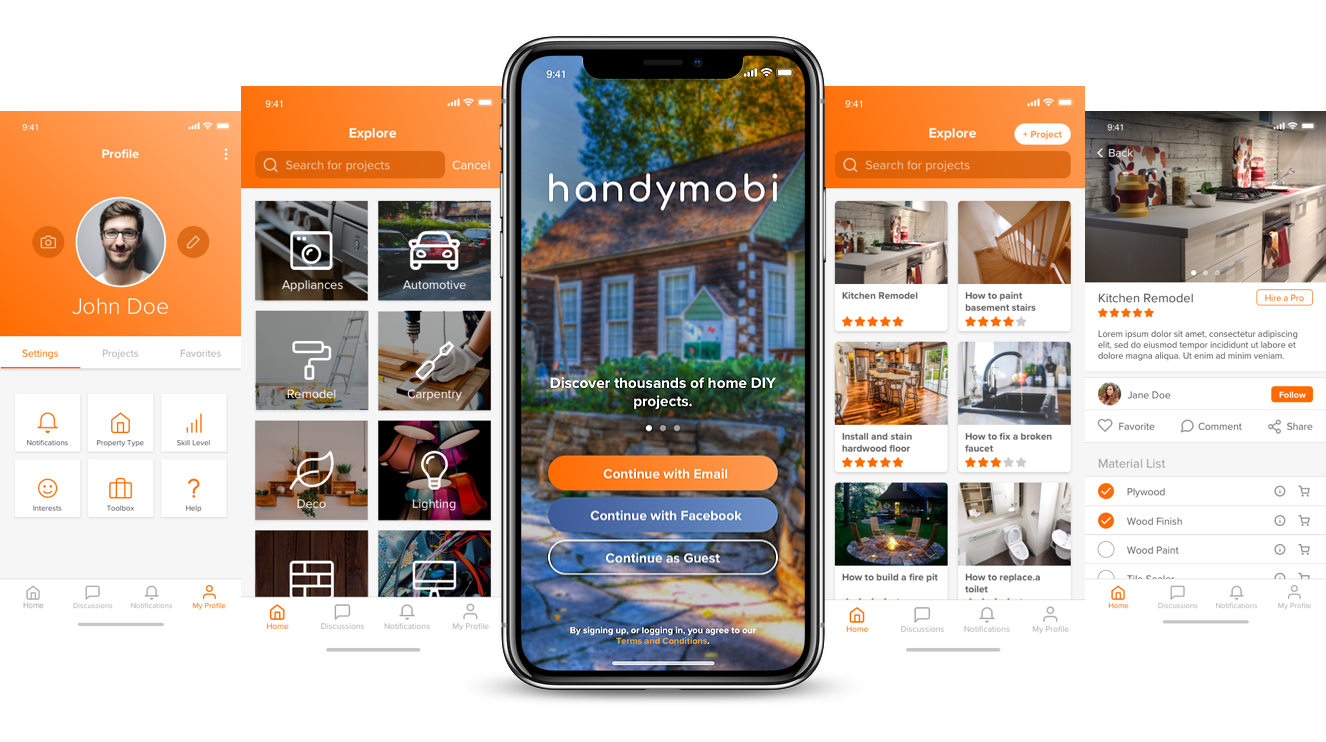
Visual Design
The updated visual design below seeks to address both the findings from our initial research and our usability testing session with the low-fidelity mockups. There is more of an emphasis on brand identity with a more professional and lively color palette and layout. Based on feedback, I decided to expand the profile page to include a user’s library of created projects and favorite projects. Additionally, key actions now have a much clearer call to action, and are not hidden behind arbitrary icons.
Create New Project
I removed the create project from the menu bar, since I found that only 10% of users actually create projects. However, I decided to keep the action available on the home screen to encourage app engagement. Additionally, users can now create projects from the projects tab in their profile.
Navigation Menu
The profile screen has been revamped to include multiple tabs where users can manage everything from app settings, their own projects, or projects they have favorited. Also, I decided to reposition the app’s menu navigation at the bottom for improved accessibility, along with text to accompany icons for additional context.
Explore Project Categories
With the redesign, users can access project category tiles by clicking the search bar. With this design, users can get more context behind what may be included within each category with a small teaser image on the tile. By using the search bar as the trigger for category tiles, I am able to save space in the menu navigation.
Style Guide
As I put together the visual design, I documented both the color palette and the typography used for various titles and actions seen throughout the app for easier implementation handoff for the developer. Consistency was key, so I decided to use one typeface and keep a similar, but tweaked, color palette seen in the original design.

Redlines
To make sure implementation went smoothly, I put together a series of redlined screens that display the spacing and dimensions used throughout the app. I used increments of 5 for all of the spacing and dimensions used to maintain consistency.

Interactive Prototype
Reflection
This project was a great exercise in project scoping. It’s easy to brainstorm ideas for improved user engagement, but there needs to be a balance between expendable resources and what will be able to deliver the most value in the short-term. Additionally, getting the opportunity to work with developers, and get their feedback during the design process, proved to be incredibly valuable for further identifying an appropriate scope. If I had more time, I would have liked to explore some of the additional feature ideas for improving user engagement after collecting user feedback from the design’s implementation.


